51.【ナンバーズアプリ】デザイン案を発表
GWが終わりましたので、ブログのメインテーマに戻って本格的に Flutter アプリ開発の続きを開始します。
4月までで Flutter の基礎やデモアプリ開発を進めてきました。
AppleMusic で残っていた最後のセクションは、過去に作ったクラスを利用すれば実現できるので新しい学びがありませんでした。
Widget の組み立て方やデザインの作り方も分かりましたので、これからはより実践的なアプリ開発を続けていこうと思います。
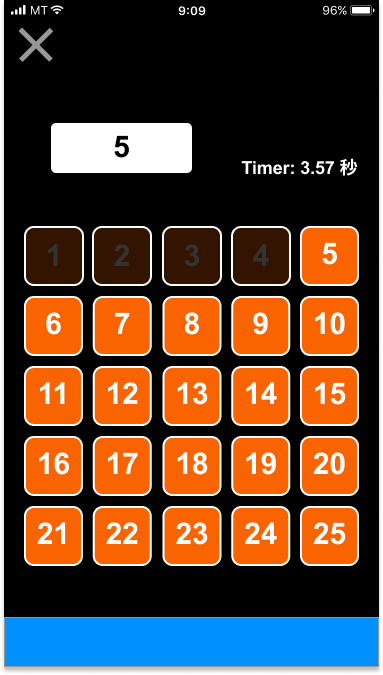
これから約1ヶ月間で開発していくアプリのデザイン案はこちらです。
メイン画面

スタート画面

結果画面

パッと見では Swift で開発するなら1週間ぐらいで終わりそうなボリュームです。
このアプリで学習することは
- 画面遷移
- タイマー
- 時間処理
- アニメーション
- 広告
- アラート
このアプリ開発を通して、上記の実装方法を学習することを目標にしています。
ツイッターでは事前予告で 課金 も含めていましたが工数が足りなくなりそうなので省略しました。
次のクローンアプリの想定は
— Tamappe@オンライン英会話のエンジニア (@tamapppe) 2020年4月30日
タッチザナンバーズ風のアプリをカスタマイズしたものを作る予定。
- アニメーション
- タイマー機能
- 広告
- 課金
この辺りを考慮して本格的に個人アプリを作っていく(想定)
広告は Firebase を使って実装する予定です。
Firebaseを使う予定なのでランキング実装も考えましたが、その場合はアカウント登録も実装する必要がありますので工数の問題で却下しました。
企画倒れにならないように来週から頑張るぞい。
それでは、バイバイ!