59. Flutter でカスタムフォントを使う方法
目次
Flutter でカスタムフォントを使う方法
今回は Flutter でカスタムフォントを使う方法について紹介します。
Flutter は何もフォントを指定しない場合、デフォルトのフォントが文字に反映されます。 デフォルトで使われるフォントは「Roboto」というフォントです。
対して、iOS で使われている一般的なフォントは iOS8 までは Helvetica Neue (ハルベチカ)でしたが、iOS9 からの標準フォントは San Francisco です。
https://developer.apple.com/fonts/
またさらに日本語のフォントは、ヒラギノWebフォントと言われています。
これらがよく iOS アプリで指定されるフォントだったりします(^_^;)。
なので、Flutter でアプリ開発する時はフォントを指定しないと Roboto が反映されてしまい、見た目がデザインと違うことがあります。
フォントを指定して使う方法
そこで Flutter で Roboto 以外のフォントを使う方法を紹介します。
main.dart
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'タイトル', theme: new ThemeData( fontFamily: 'Hiragino Kaku Gothic ProN', ), ); } }
ThemeData の fontFamily にフォントの名前を指定します。
Flutter で使えるフォントであればこれで反映できます。Google Font にそれぞれ載っています。
カスタムフォントをダウンロードして使う方法
それでは Google Font に載っていないカスタムフォントを使う方法についてです。 こちらは Flutter 公式ドキュメントにも実装の仕方が紹介されています。
ということでこの通りにやっていきましょう。 今回は「Arial」というフォントを使いたいのでダウンロードページからフォントをDLします。
ダウンロードして zip を解答すると拡張子が ttf のファイルが見つかります。
これがフォントのファイルになります。
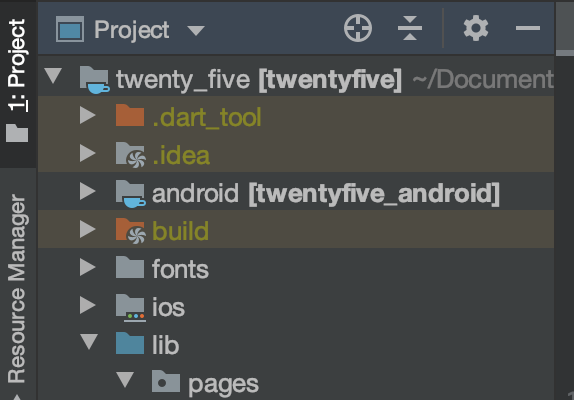
Flutter プロジェクトのルートに fonts パッケージを作成します。

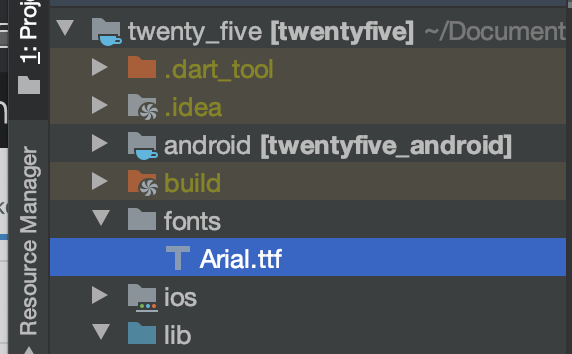
この fonts ディレクトリにダウンロードしたフォントをインポートします。

次に pubspec.yaml ファイルを編集します。
# example: fonts: - family: Arial fonts: - asset: fonts/Arial.ttf
このように変更しました。 このあとに update してプロジェクトファイル全体に反映させます。
実際に使う際は - family で指定した文字列を使うのが正しいのかなと思います。
あとは main.dart などで ThemeData に設定すれば全体に反映されます。
main.dart
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( theme: new ThemeData( fontFamily: 'Arial', ), ); } }
他にも 任意に Text の TextStyle で fontFamily に指定すれば反映できると思います。 これでダウンロードしなければ使えないフォントの使い方が分かりました。
それではバイバイ。